Опис товару — це текстовий блок, де покупець може отримати детальну інформацію про позицію що представлена на маркетплейсі. Інформація в описі має відповідати назві, фото та характеристикам товару.
В описі рекомендується вказувати особливості товару, корисні функції, сумісність, комплектацію та іншу інформацію, якої немає в характеристиках. Максимально повні відомості про товар залучать більше покупців, допоможуть йому зробити правильний вибір і зменшать кількість повернень товару.
Опис повинен містити інформацію безпосередньо про товар або бренд. Текст має бути без граматичних, орфографічних і стилістичних помилок. Максимально допустима кількість символів — 50 000.
В xml прайс-листі опис товару російською мовою необхідно передавати в тегу <description>. Опис українською мовою в тегу <description_ua>. Якщо опис надається лише російською мовою для україномовної версії сайту він буде перекладений автоматично.
В текстовому описі товару заборонено вказувати:
- посилання на сторонні ресурси;
- ціни та інформацію про інші товари та асортимент магазину;
- інформацію про ціну, бонуси, знижки, акції тощо;
- зображення, відео, смайлики (emoji) тощо;
- інформацію про доставку та способи оплати;
- контактні дані та інформацію про магазин;
- інформацію про додаткові послуги;
- інформацію, що не стосується даного товару або виробника;
- кольоровий текст;
- інформацію про імпортера/підприємство, що приймає претензії та запитання споживачів.
На маркетплейсі допускається розміщення товарів без опису, якщо вказані всі основні характеристики і вони надають повну інформацію про товар.
Рекомендації щодо візуального оформлення опису
Щоб зробити опис структурованим та візуально кращим використовуйте HTML форматування. В xml-прайслисті такий опис необхідно передавати з CDATA, приклад:
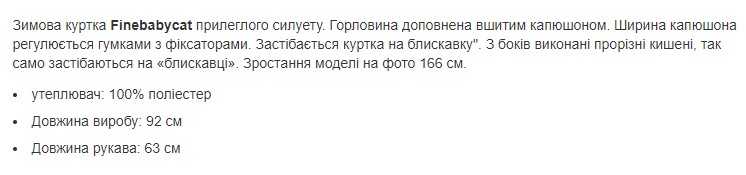
<description><![CDATA[<p>Зимова куртка <b>Finebabycat</b> прилеглого силуету. Горловина доповнена вшитим капюшоном. Ширина капюшона регулюється гумками з фіксаторами. Застібається куртка на блискавку". З боків виконані прорізні кишені, так само застібаються на «блискавці». Зростання моделі на фото 166 см.</p><li>утеплювач: 100% поліестер</li><li>Довжина виробу: 92 см</li><li>Довжина рукава: 63 см</li>]]></description>
На сайті ROZETKA такий опис буде відображатись ось так:

Без використання CDATA форматування опису не працює та може бути порушена структура XML файлу, через що інформація про товари може завантажуватись некоректно.
Для форматування тексту ви можете використовувати наступні HTML теги
Тег | Опис |
<strong> | Визначає важливий текст |
<b> | Робить текст жирним |
<p> | Визначає текстовий абзац |
<br> | Створює перехід на новий рядок |
<h1> <h2> <h3> <h4> <h5> <h6> | Заголовки різних рівнів |
<ul> | Визначає позначений (ненумерований) список |
<ol> | Визначає впорядкований список |
<li> | Визначає елемент списку |
<table> | Задає таблицю на HTML-сторінці |
<tbody> | Визначає тіло таблиці |
<tr> | Визначає рядок таблиці |
<td> | Визначає комірку таблиці |
<th> | Визначає комірку-заголовок таблиці |
<div> | Блок |
<span> | Визначає унікальний ідентифікатор частини тексту |
Використання тегів, які не перераховані в таблиці вище, не буде застосовано на сторінці товару на сайті.
Близькі за темою
Багатомовність. Інформація про товари українською та російською мовами
